canvaからダビンチに乗り換えました。
ダビンチは動画編集のソフトですが
サムネイル作成も簡単です。
YouTubeだけじゃなくて
ブログにもつかえるやんってことになりました。
枝葉末節はおいておいて
ダビンチを使った簡単なサムネイル作成方法を列挙しておきます。
目次
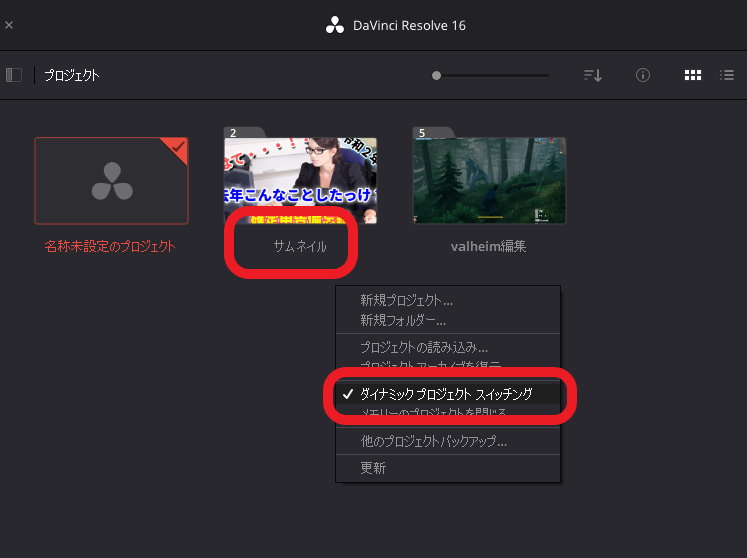
サムネイル用のプロジェクトフォルダ作成
サムネイル編集用のプロジェクトフォルダを作っておくと
あとあと過去に作ったサムネイルをまとめてチェックできて便利

ちなみに
右クリックして
ダイナミックプロジェクトスイッチングにチェックしておくと
プロジェクトをまたげるので
なぜか、プロジェクトファイルが不具合でタイムラインに素材追加などできないときに
新しいプロジェクトにまるっとコピーしてきたりできて便利
もしくは一つのプロジェクトを使い回す
毎回同じもの使い回す場合は
フォルダわけせず一つのプロジェクトを使い回す方法でもオッケ
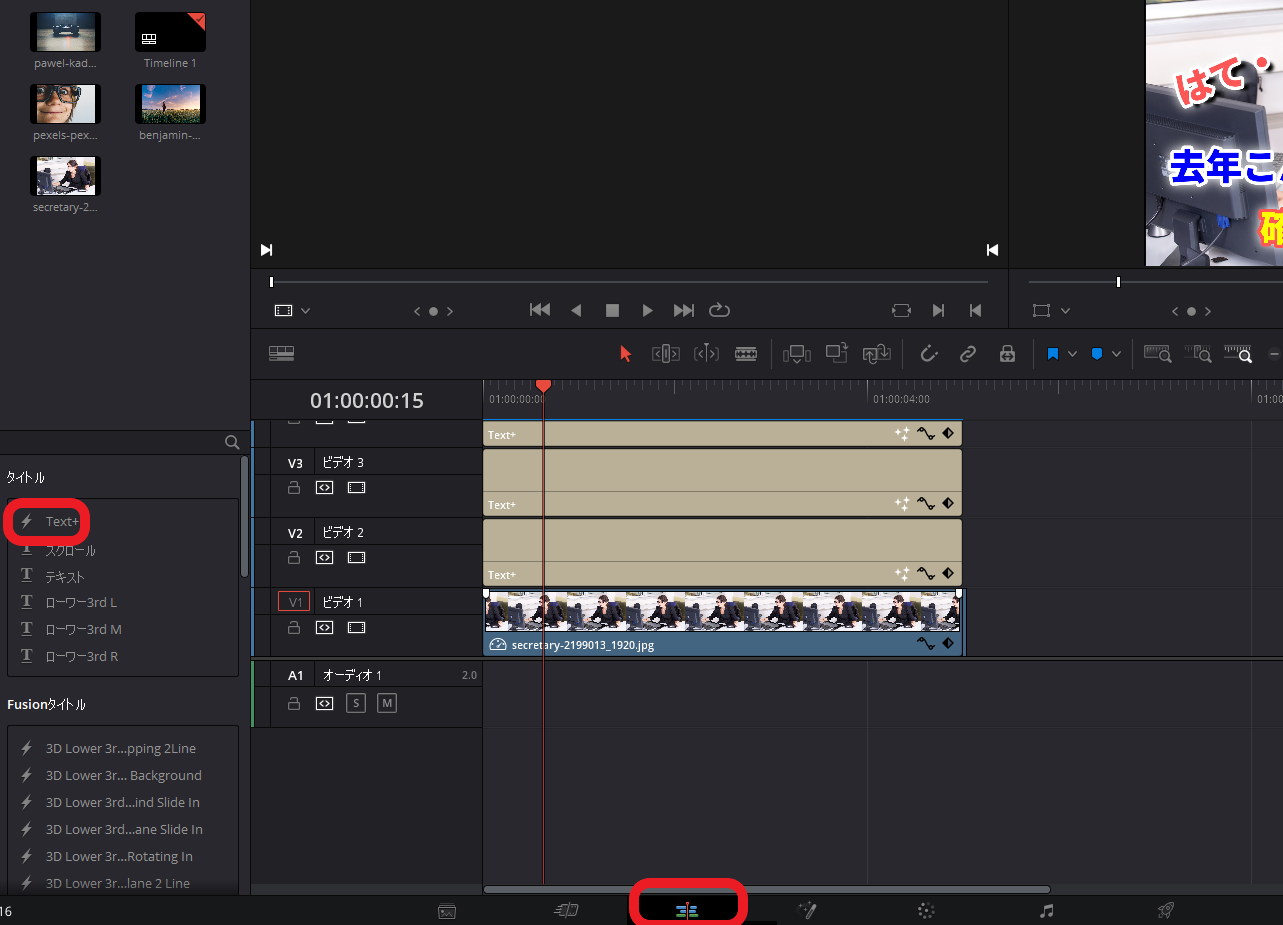
ダビンチのタイムライン編集画面で素材挿入
ダビンチの編集画面の下部のココ

これだタイムライン編集モード
ここに
素材をポイポい投げる
テキストは
TEXT+ を使う
さっきも言ったけど
なぜかタイムラインに追加できないってことがたまに起きる
昨日途中までやったプロジェクトを再開したときとかに。
そんなときは新しいプロジェクトファイルを作って
かこのプロジェクトファイルから素材をまるっとコピペしたら
とりあえず解決する
ダイナミックプロジェクトスッチングを有効化しておくこと
フォントデザインを変える
タイムラインの右上にインスペクタってところがあるので
ここひらくとデザイン変えれる
一番左の
Tマークはメインの文字のフォントやサイズなど変更
そして
左から4つ目の筆マークで
デザインを乗せる
レイヤーで乗せるような形で
SELECTELEMENTの数字毎に追加デザインが指定できて
enabled(有効化)をチェックして
載せていく
デフォルトで
縁取り
影
などあるので
それぞれ有効化して
色など編集するとオッケー
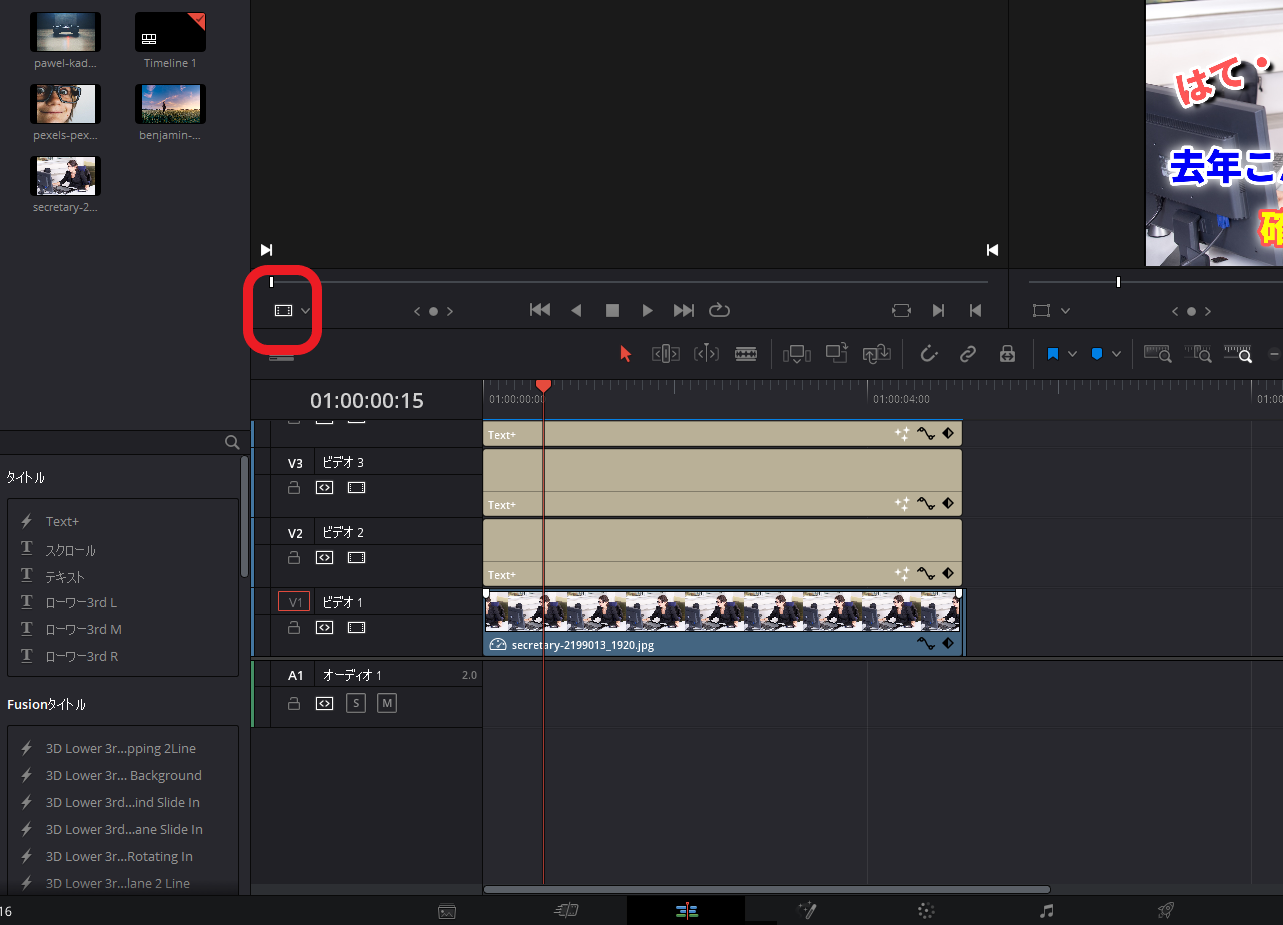
テキストを自由配置 回転させる
タイムラインの左上に
変形ーマークがあってそれをクリックすると
現在選んでいる素材の回転や自由な配置が変更できる

べつにフォントのXY軸の数値で変更する必要はない
一度作ったテキストデザインは使いまわし可能
使い回す場合は
左のメニューにマスタービンってところがあるので
そこにドロップしておけば
別のプロジェクト編集中でもまたいで使えるので
いい感じのデザインをつくったらマスタービンに投げておく
一つを使い回す場合は非表示を活用する
もしくはひとつのプロジェクトを使い回す場合
いろんなテキストデザインを毎回変更するのではなく
今回使わないデザインを非表示にして
あらたにテキスト+からテキストをタイムラインに追加していけば
マスタービンを使わなくても過去のデザインを使いまわしできる
あんまりいいやり方ではないかもしれないが
案外便利
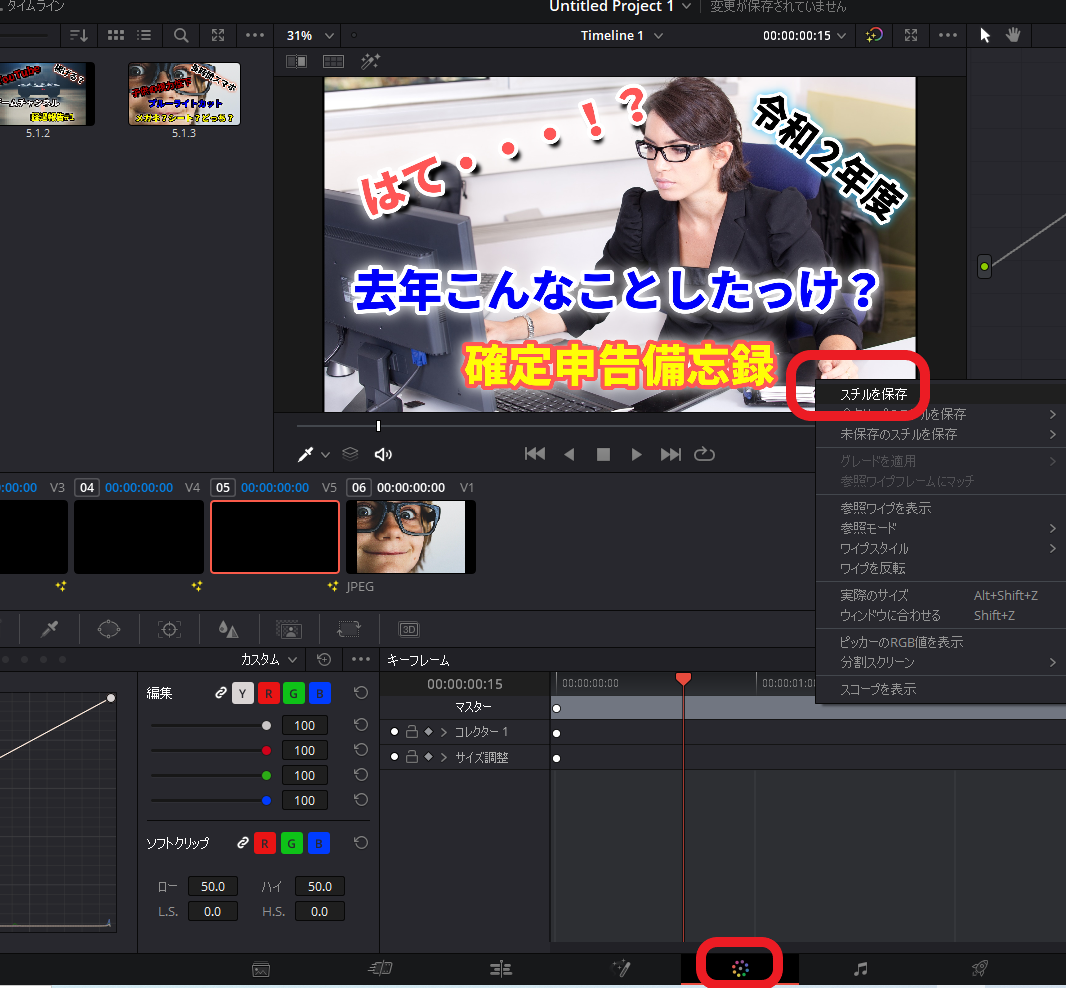
編集できたらカラー編集モードからスチル保存と書き出しで終了
編集できたら
下部をまたみて

ここのカラー編集モードで
つくったサムネイルを右クリックしてスチル保存
スチル保存したら左にできてるので
そのファイルを右クリックして
書き出しして終了
jpgでいいでしょう。
YouTubeのゲームチャンネルがうまくいくのか?を公開しているんですが
今回は動画編集ソフトであるダビンチを利用したサムネイル作成方法がわかったのでシェアしてみました。
そういえば前回から比べて
チャンネル登録者は1人増えて7人になった。
まあダビンチを使って簡単にサムネイルを作成できるようになったとしても
結局センスは皆無であることが
このブログのサムネイルからおわかりいただけるだろう。
デザインセンスより
人の顔、表情目線が見える
フォントが見やすい縁取りであり
感情にリーチできて
内容がさっくりわかるか 気になるように
またデザインの崩れ つまりテキストの不調和な配置が目を引くのですこしずらす
というのを意識する
そのうち上手くなっていくだろう(希望)
センスといえば
カラーは上手なカラーの組み合わせをパクればいい。
https://webdesignfacts.net/color-palet/#gsc.tab=0
このサイトのカラーパレットを利用すると5色ほど相性の良い色を教えてくれる
ダビンチは超高性能でなんでもできるのに完全無料のツール
YouTuberするならめちゃくちゃオススメできる
おれはaviutlから入ってダビンチ試してみてたまげましたよ
→YouTubeゲーム実況チャンネルに必須のフリーソフト4選
→
サムネイルはDaiGoさんのYouTubeざっと見返しても勉強になるだろうと思う。




サムネ作成にダビンチリゾルブが使えるなんて目からうろこでした。サムネだけスマホアプリやパワポ何かをあれこれ使って作っていましたが、ダビンチリゾルブだとフォントがいろいろ使えて便利ですね!ありがとうございます!
そうなんですよね。結構便利なんです。
そういえば最近canvaの文字装飾が結構良くなっていて
ネオン系の装飾だとわりかし様子がいいんで
ダビンチがとっつきにくい人はcanvaも試してみてね。