

ということで
賢威8から初めて賢威を導入したワードプレス初心者の方は
もしかしたら小テーマのインストールに失敗したりするかも。
その場合
解決する結論は
子テーマのcssで親テーマを指定してあげれば終了
なんですが
順をおって説明していきますね。
賢威8の動作環境
まず
賢威8の動作環境を確認しましょう
- ワードプレスバージョン4.9.8以上
- PHPバージョン7.1以上
- MySQLバージョン5.6以上
①まずワードプレスのバージョン
ダッシュボード画面の【概要】にあります

4.9.3になってますね。
更新しておきましょう
②PHPのバージョンアップ
僕はエックスサーバーがメインなので
エックスサーバーの画面で説明します

【サーバーパネル】→【PHP Ver.切替】
と進みます。
【現在のバージョン】をチェックしてみて
古いバージョンだった場合
【変更後のバージョン】から新しいPHPを選んで
【変更】
をクリック。
これでいいです。
③MySQLのバージョン確認とバージョンアップ方法
MySQLはデータベースの事でサーバーによって
バージョンアップ移行方法が違います。
下手にいじると
データ消えたりするので
MySQLのデータ移行については
別記事を上げます。
ちなみに僕は
MySQLバージョン5.5でも賢威8のインストールはできました。
賢威8のテーマをダウンロード

こんなファイル名になっているかと思います。
数字は毎回変わります。
賢威8のテーマをインストール
ワードプレスの
外観→テーマ→アップロード
でzip形式のままで
ドロップしてインストールできます。

とりあえずこんな感じで
親テーマと子テーマをインストールする
親テーマは有効化しなくていい。
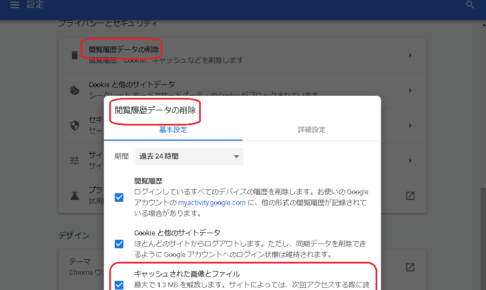
子テーマインストールすると

こうなるよね。
賢威8子テーマのcssファイルを書き換える
で次に
ftpで賢威8のテーマをアップロードしたフォルダにアクセス
して
style.cssを書き換える
フォルダの場所は環境によるかもだけど
/ドメイン/public_html/wp-content/themes/keni8-child
に入ってると思う
でstyle.cssを開けると
Theme Name: 賢威8.0(子テーマ)
Theme URI: https://rider-store.jp/keni/
Author: 株式会社ウェブライダー
Author URI: https://web-rider.jp/
Description: 賢威8.0 子テーマです。
Version: 8.0.0.0
Template: keni8
*/
こうなってる
9行目の
【Template: keni8】
の部分は
親テーマのファイルを指定している部分なので
ここの【keni8】の部分の名称を変更する
ダウンロードしてきた賢威8の親テーマのファイル名を確認しよう
ftpで開いているなら親テーマのフォルダ名を確認してもよい。
ここのフォルダ名はダウンロードした時間によって自動的に変更される。
このフォルダ名をコピペして変更します。
template: keni80_wp_standard_all_201907※※※
のように。
◆style.cssの編集方法は
わかりやすいように
デスクトップにでも落としてきて編集。
終わったらそのファイルをftpソフトで
アップロードして上書き保存。

賢威8子テーマが反映される

これで子テーマが反映されます。
なぜ子テーマを使うのか?
親テーマのみ利用して
テーマの編集などをしていると
親テーマのバージョンアップですべてなくなるからです。
具体的にいうと
親テーマにアクセス解析のコードをテンプレートに直接挿入していたり
テーブルタグをレスポンシブ対応したり
ロールオーバーしたときのアニメーションを追加したり
その他デザイン変更などで直接変更を加えている場合など
バージョンアップでもとに戻ってしまったりするからです。
これはどのテンプレートを使っても一緒です。

デザインがかなりいい感じ。スライダーも実装されてるし
noインデックスにきめ細かく設定できるし
より使いやすくなってますね。
賢威以外にも
初心者に扱いやすく
コスパの良いオススメテンプレートまとめてみました。






























【親テーマが見つかりません】ってなってしまうんだけど?