吹き出し機能を実装できるワードプレスプラグイン
■LIQUID SPEECH BALLOON (吹き出し)

■ Word Balloon(吹き出し)

この2つが吹き出し挿入に使いやすいプラグインです。
LIQUID SPEECH BALLOONの吹き出し実装の方法
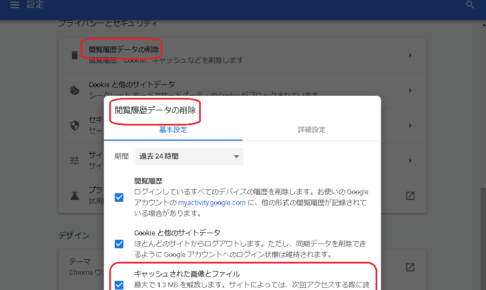
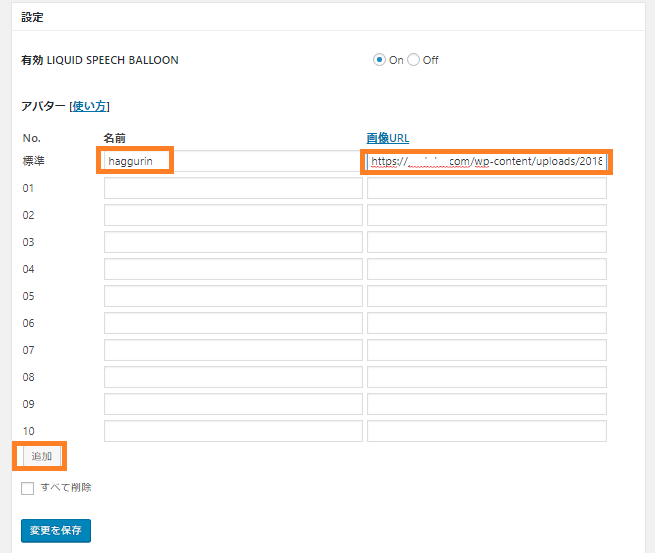
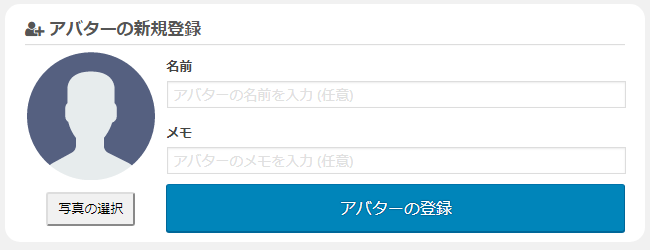
■アバターの登録

【設定】→【LIQUID SPEECH BALLOON】で アバターの登録ができます。
名前と画像URLを指定
初期設定では10人まで登録可能で【追加】をクリックすると増やせます
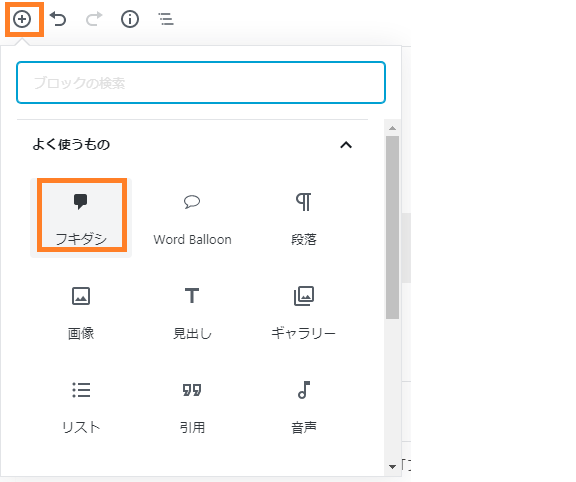
■LIQUID SPEECH BALLOONのブロックエディタでの使い方
アバターを登録したら
あとは吹き出しを挿入します。
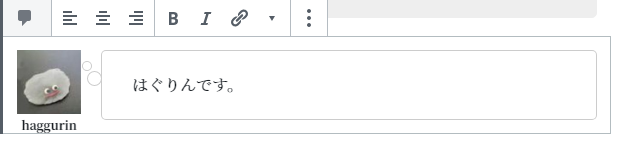
ブロックエディタ対応です

このようにフキダシを追加します

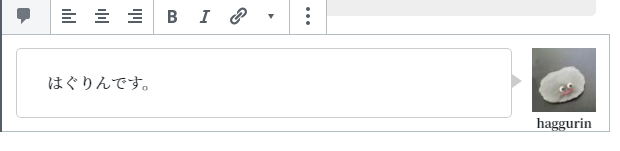
フキダシ設定で
・アバターの画像
・向き
・デザイン通常か バブル(考えている事みたいな表現)

・文字の大きさ
・吹き出しの背景色
・吹き出しのテキストカラー
の設定ができます。
■クラシックエディターで挿入する場合
基本はブロックエディタで使うプラグインです。
とはいえ僕の場合 クラシックエディタの方が テキストの修飾とか捗るんですよね。
なのでバージョンアップしても プラグインのクラシックエディタを使っているので
IQUID SPEECH BALLOON (吹き出し)をclassic editorで挿入する方法も書いておきます。

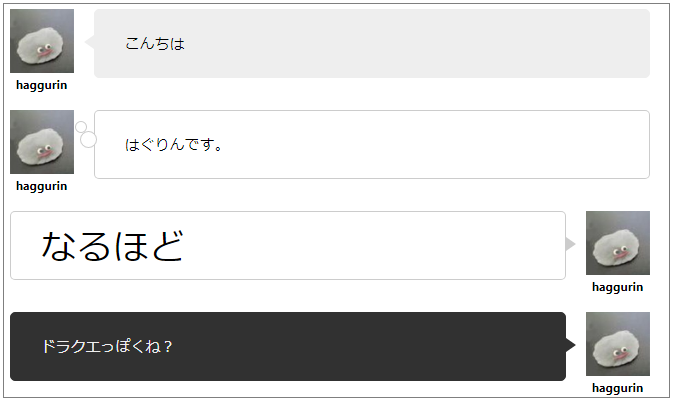
この一番下のドラクエっぽい
吹き出しのコードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="wp-block-liquid-speech-balloon liquid-speech-balloon-wrap liquid-speech-balloon-00 liquid-speech-balloon-right"> <div class="liquid-speech-balloon-avatar"> </div> <div class="liquid-speech-balloon-text" style="border-color:#313131;background-color:#313131;color:#eeeeee"> <p>ドラクエっぽくね?</p> <div class="liquid-speech-balloon-arrow" style="border-color:#313131"> </div> </div> </div> |
これを参考にして
▼1つ目のdivの中で吹き出しのスタイルを指定
liquid-speech-balloon-rightをliquid-speech-balloon-left
にするとアイコンが左に来ます。
liquid-speech-balloon-bubbleを追加すると想像している吹き出しに
▼3つ目のdiv内で
border-color:吹き出しの枠の色
background-color:吹き出しの背景色
color:吹き出しのテキストの色
など編集すると利用できます。
クラシックエディタでもブロックエディタで作ったコードを挿入すると
吹き出しを挿入できるます。
なので
ブロックエディタで吹き出しを作ったあと
ソースを表示するか
クラシックエディタでコードを表示して
【辞書ツール】
【クリップノート】
【アドクイックタグ】
【insert-pages】
当たりにコピペ設定しておけば簡単です

ウム
ブロックエディタメインでないちょっと使いづらいです
クラシックエディタの テキストやビジュアルエディタメインなら
Word Balloon(吹き出し)の方が使いやすいです。
Word Balloon(吹き出し)の使い方
■アバターの登録
【設定】→【wordballoon】からアバターの追加できます。

こんな感じで予め登録できます。
が、 無料プランだと3人までの登録になります。
■エディタで吹き出しを挿入する
テキストでも ビジュアルでも
吹き出しボタンが追加されてます
 ボタンをクリック
ボタンをクリック

こんな画面がでるので
・セリフの記入
・アバターの変更
・アバターの向き
・デザインのプリセット
を選んで 挿入 をクリックで吹き出し挿入できます。
■ショートコードで挿入する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[word_balloon id="mystery_men" position="L" size="M" balloon="rpg_1" name_position="under_avatar" name="false" radius="true" avatar_border="false" avatar_shadow="false" balloon_shadow="true" avatar_hide="false" box_center="false"] 吹き出しのテキスト[/word_balloon] |
ショートコードではこうなりますので このショートコードの設定を変更すると ショートコードからも編集できます。
たとえば
id=は登録したアバターのID
position=アイコンの右か左か
size=アイコンのサイズ
balloon=デザインのプリセットの指定
などがショートコードから変更できます。
短いショートコードなので多様するものは辞書ツールにでも登録しておくとはかどります。

まとめ
プラグインを利用した吹き出し機能の実装方法ですが
ブロックエディタメインで使っている人は LIQUID SPEECH BALLOONが便利
クラシックエディタメインなら Word Balloon(吹き出し)が使いやすいです。

Word Balloon(吹き出し)の場合3人以上は有料ですし。
あまり難しく考えたくない場合はプラグインなしでテンプレートで予め実装されているものを選ぶという手もあります
プラグインなしで吹き出しを挿入できるテンプレートまとめたのでよければどうぞ