リストタグで囲ったテキストを開閉できるようにしたい!
こんな感じでクリックすると開くリストが作りたい
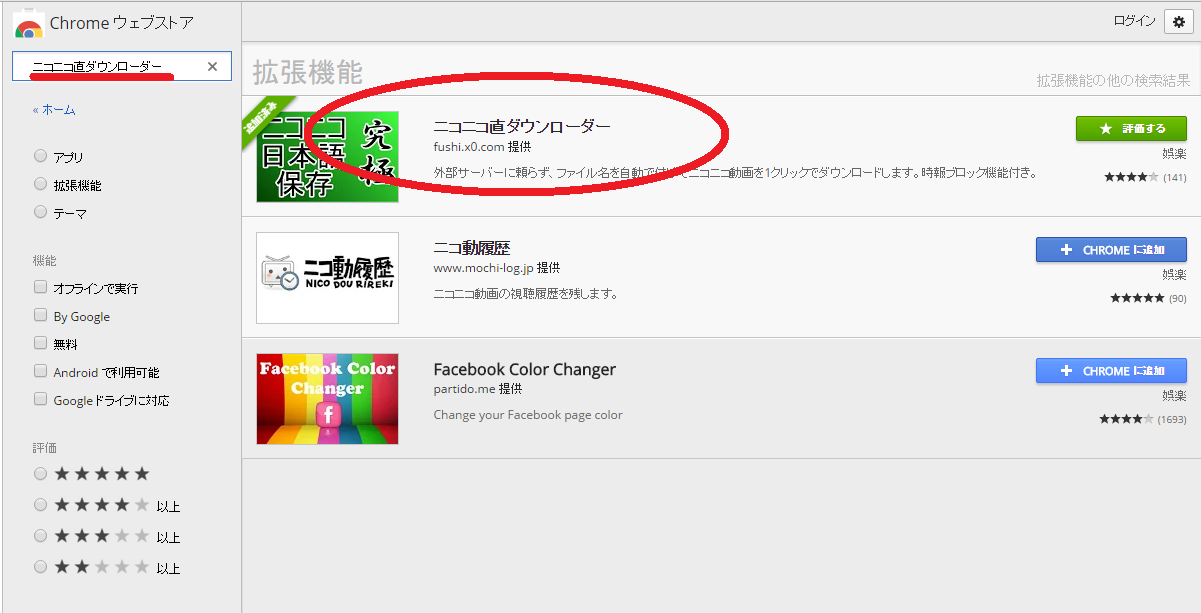
ということでざっと調べてみると
JavaScriptやjQueryを使った方法ばかり
皆さん簡単そうに解説してるんですがちょっと僕には難しい
cssやプラグインぐらいまでなら頑張る気になるんですが・・・
いろいろと調べた結果
多種多様なショートコードが使えるプラグイン
「Shortcodes Ultimate」
これにアコーディオンスポイラーのショートコードがあり
うまい事使えばリストの開閉が簡単に実装できます。
目次
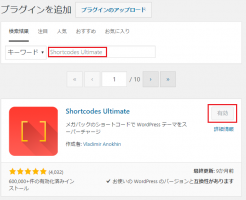
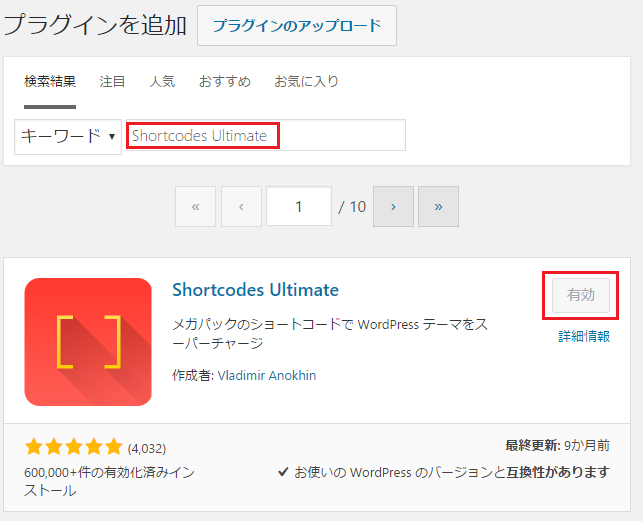
「Shortcodes Ultimate」のインストールと有効化

プラグインの新規追加から
「Shortcodes Ultimate」
を検索して
インストールして有効化
常のごとし
アコーディオンとスポイラーのショートコードの使い方
アコーディオン(Accordion)とスポイラー(Spoilers)の違い
アコーディオンコード
で囲んだ部分はスポイラー1つが開いている時は別のスポイラーが閉じます
1つのスポイラーしかひらきません。
アコーディオンは1つだけ開く
コード例
|
1 2 3 4 5 |
[su_accordion] [su_spoiler title="ここクリック"] こちら開けば [/su_spoiler] [su_spoiler title="ここクリック"] あちらが閉じる [/su_spoiler] [su_spoiler title="ここクリック"] そちらが閉じる [/su_spoiler] [/su_accordion] |
個人的にはアコーディオンにする必要があまりわからない
基本はスポイラーだけでいいのかな、と思います。
基本形
スポイラーの基本的な形
|
1 |
[su_spoiler title="ココをクリックしたら開く"]開くと読める [/su_spoiler] |
2列になってもリストタグを入れてもOK
リストタグもOK
コード例
|
1 2 3 4 5 |
[su_spoiler title="クリック"] 2列にわたっても だいじょうぶ [/su_spoiler] [su_spoiler title="リストタグも入れれる"] <ul><li>リストタグ</li> <li>にしても</li> <li>大丈夫</li></ul> [/su_spoiler] |
色々なスタイルを選べる
ファンシーなスタイル
コード例
|
1 2 3 |
[su_accordion] [su_spoiler title="ココをクリックでひらく" style="fancy"] こんにちは [/su_spoiler] [/su_accordion] |
ショートコードに
style=”fancy”
を追加するだけ
他にも
他のデザイン
|
1 2 |
[su_spoiler title="デフォルトスタイル" style="default"]デフォルトスタイル [/su_spoiler] [su_spoiler title="シンプルスタイル" style="simple"] シンプルスタイル [/su_spoiler] |
のデザインが選べる
デフォルト→style=”default”
シンプル→style=”simple”
をショートコードに追加
初めからオープンしておく事も出来る
ショートコードにopen=”yes”
を追加すると、初めから開いている状態にすることも可能。
初めから開いているスポイラー
|
1 |
[su_spoiler title="初めから開いている" open="yes"] こんな感じ [/su_spoiler] |
入れ子構造もできる
当初、「Shortcodes Ultimate」のショートコードでスポイラーの入れ子構造ができないと思っていたんですが
注意深く確認すると出来ることがわかりました。
コード例
|
1 2 3 4 5 6 7 8 9 |
[su_spoiler title="入れ子第1階層" style="simple"] 第1階層のテキスト [_su_spoiler title="入れ子第2階層"] 第2階層のテキスト [__su_spoiler title="入れ子第3階層"] 第3階層のテキスト [__/su_spoiler] [_/su_spoiler] [/su_spoiler] |
スポイラーのショートコードの先頭に アンダーバーを追加
_
階層を深くするにはアンダーバーをさらに追加するとOKです。
これならマインドマップソフトっぽい表現もできる。