導入分をこんなふうに会話調にするだけで
ぐっとわかりやすい記事になるよ

でもどうやってこんなふうに吹き出しを作るの?

吹き出しプラグインを使うか
プラグイン無しでもテンプレート(テーマ)にはじめから実装されてたりするよ!
ということで
今回は
プラグイン無しで吹き出し機能が実装されているテンプレートを
有料と無料にわけて紹介します。
- プラグインで実装可能
- プラグイン無しでもテンプレートで実装されている
- 吹き出しは導入部分、パラグラフ毎のまとめに一言追加するとぐっとわかりやすくなる
目次
吹き出しが機能が実装されているワードプレスの無料テンプレート
無料で吹き出し機能実装となると
寝ログのわいひらさんのcocoonがあります。
cocoonはsimplecityの後継テンプレートです。
無料のテンプレートですが
有料テンプレートに負けないほどの機能が実装されています。
吹き出し機能も豊富で

このように初期設定から様々な吹き出しスタイルが設定されています。
オリジナルの画像に差し替えたりする場合は

こんなふうに編集できます。
画像サイズは160px以上の正方形です。
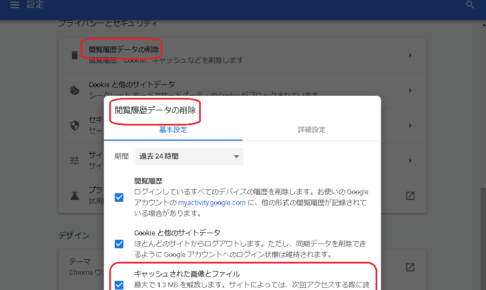
吹き出しを挿入するには

ビジュアルエディタで
吹き出しから選ぶと登録してある
吹き出しを挿入できます。
ちなみにコードはこうなっている
|
1 2 3 4 5 6 |
<div class="speech-wrap sb-id-1 sbs-stn sbp-l sbis-cb cf"> <div class="speech-person"> <figure class="speech-icon"><img class="speech-icon-image" src="/wp-content/themes/cocoon-master/images/man.png" alt="" /></figure> </div> <div class="speech-balloon"></div> </div> |
なので
これを直接編集してもよいです
吹き出しが機能が実装されているワードプレスの有料テンプレート
有料テンプレートでは吹き出しは結構基本機能だったりする
さて
ざっくりみましょう
オーブンケージ【ストーク】で吹き出しを追加する
デザインが良いと定評のあるストークですが
このテンプレートにも吹き出しが実装されています。
ショートコードで簡単実装です。
普通のしろ色の吹き出し以外にも


ショートコードは
|
1 |
[voice icon="画像アドレス" name="名前" type="r fb"]吹き出しのテキスト[/voice] |
で
type=”r fb”
の【r】は右の略なので
【l】にすると左側に画像がくる
【fb】はフェースブック風って事で
【line】に変更するとライン風になる。
消すと
白色のノーマルになる。
| type=”” |
|
|---|

アフィンガーで吹き出しを追加する
有料テンプレでは使い回せてコスパ抜群のアフィンガーにも
吹き出し機能がついてます。

ワードプレスの左バーの設定画面に
AFFINGER5管理って項目があって
この中の
【会話・ファビコン等】
の項目からまず設定します。
アイコンすこし動かすアニメーションが可能です。
画像サイズは 60px以上の正方形ですね。
吹き出しを挿入するには

ビジュアルエディタのタグから挿入します

こんな感じで
ショートコードに【r】を追加するだけで右に来ます。
|
1 2 |
[st-kaiwa1]通常は左側にアイコンがくるんだけど[/st-kaiwa1] [st-kaiwa1 r] rを追加すると右にくるよ[/st-kaiwa1] |
こんなショートコードなので
アイコン画像は予め設定必要。
最大8名まで登録できます。

賢威で吹き出しを追加する
賢威では賢威8からは
吹き出しを
keni-character-pluginを利用しての実装となりました。
プラグイン有効化すると
左バーに賢威キャラクターって項目が追加されます。

こんな感じで登録します。
登録すると

ショートコードが表示されます。
このショートコードを挿入すると吹き出しが挿入されます。
キャラクター登録時に
投稿用ページのボタン表示を
【出力する】にしておけば

このように
投稿ページのテキスト編集で
ショートコードをワンタッチで追加できます。
まあ
普通はショートコードを辞書ツールで登録するでしょうけどね。
【参考動画】

ほかのテーマでも試してみましたが
当然無理でした
賢威専用プラグインです。

THE THOR(ザ・トール)で吹き出しを挿入する
THE THOR(ザ・トール)ではプリセットパーツで予め
吹き出しが登録されています。
|
1 2 3 4 5 6 |
<div class="balloon"> <figure class="balloon__img balloon__img-left"> <div>画像アドレス</div> <figcaption class="balloon__name">名前</figcaption></figure> <div class="balloon__text balloon__text-right">吹き出しのテキスト</div> </div> |
こんな感じでショートコードじゃないです。
cocoonと同じパターンなので
画像を変えればキャラクターは無限につくれます。
ただプリセット(キャラクタ毎に)登録できなようなので
クリップノートでキャラクターのコードまとまりで保存しておくといいですね。
辞書ツールではちょっと入り切らないと思うので
それが
プラグインのAddQuicktagで登録しておきましょう

あるいは
insert-pagesで
キャラクターごとに登録していくと
画像を変更したりするときに一括変更できて便利ですよ!
以上
ワードプレスで吹き出しが実装されている
テンプレートのまとめでした。
吹き出しを実装できれば
記事クオリティがあがるだけではなく
自然と質問を考えるので
読者の疑問を先取りする記事が出来上がったり
次の記事ネタにつながったりするっていう思いがけないメリットもあったりします(^^)
ショートコードではなく
タグで挿入するテンプレートはぱっと見ると難しそうですが
AddQuicktagや
クリップノートの保存機能を使えばなれてしまえば楽に運用できるようになりますよ!