Twitterのタイムラインをサイトに埋め込むのは結構カンタンに出来るんですが
インスタグラムに投稿されている写真や画像をサイトに埋め込むのって少し手間がかかります。
ちなみにInstagramの画像1つ1つを埋め込むのはデフォルト機能なのでカンタンです。
他者をサイトで紹介したい時に
そのユーザーのインスタのタイムラインを表示できると便利ですよね。
1.SnapWidget
を利用する方法
2.プラグインのInstagram Feed(Instagramフィード)
を利用する方法があります。
ワードプレスのプラグインを利用すると1分で表示出来ます。
特にややこしいこともないのでこちらがオススメです。
目次
インスタの画像を表示する方法
そもそも単発の写真などを埋め込むのは
Instagramのデフォルト機能でOK。
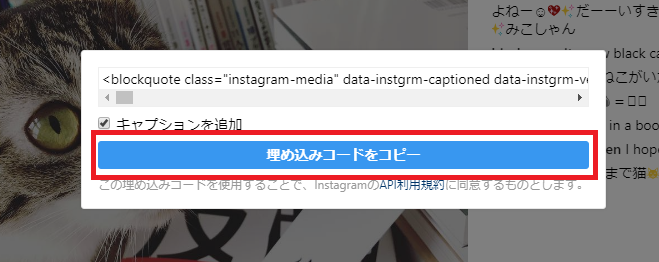
まずはPC版のインスタグラムにアクセスし
サイトの表示したい画像を選びます。


画像のとおり進めば
埋め込みができます。
埋め込むとこうなります。
SnapWidgetを利用する
こちらはアカウントの登録が必要なので
僕は特に使ってません。
プラグインで充分なので省きます。
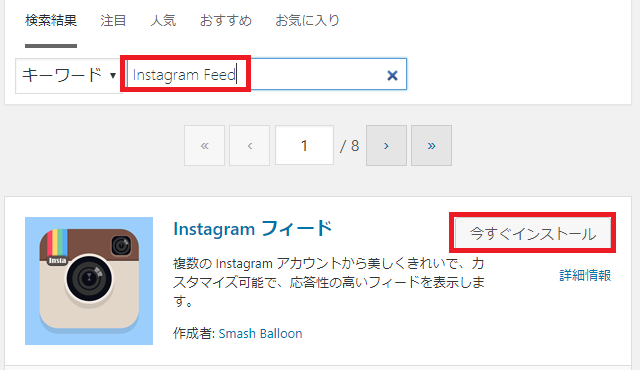
プラグイン『Instagram フィード』 をダウンロードする
例によって
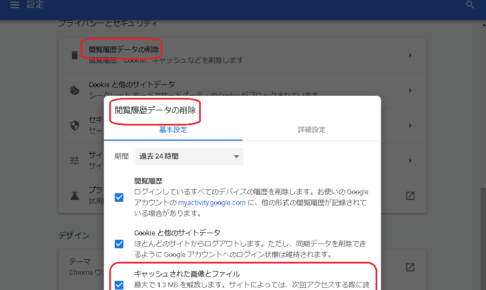
▼プラグインの追加と有効化

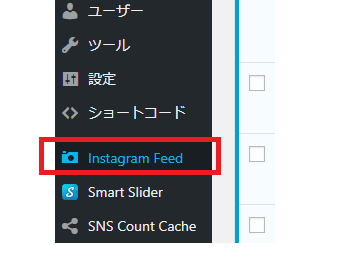
▼サイドバーの設定画面

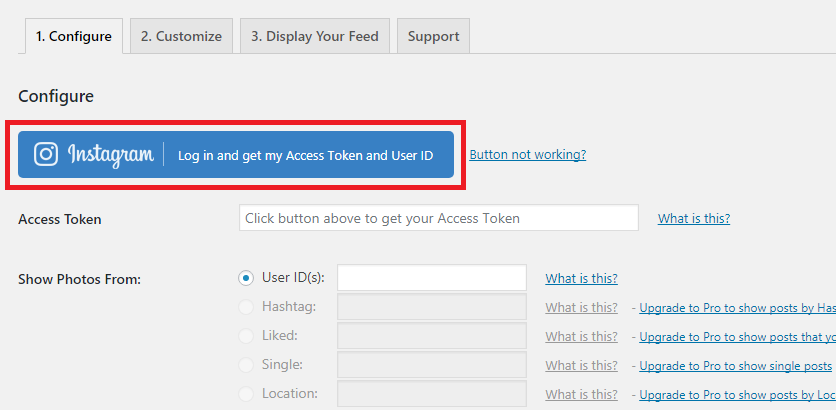
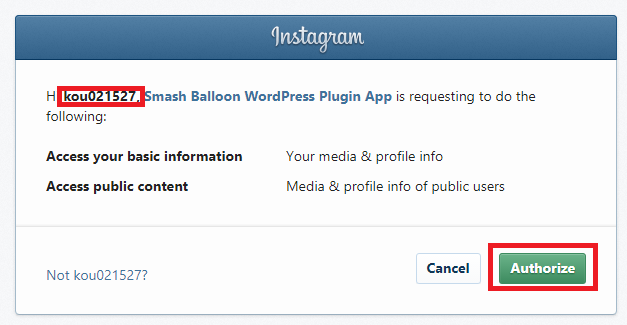
▼インスタアカウントと連携します。

アカウント作ってない方は先作っておいてください。
▼ユーザー名を確認して連携許可

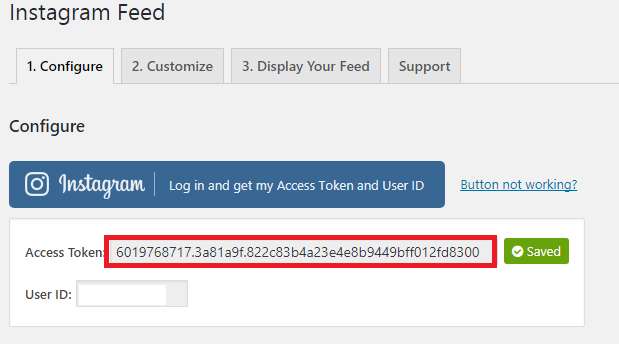
▼自動的にAccess Token(アクセストークン)が設定される

ここまでで設定はOK。
あとはショートコードにユーザーIDを入力しておしまい。
ユーザーIDをユーザーネームから調べる
ユーザーIDは調べないとわかりません。
どこでもいいんですけど
https://smashballoon.com/instagram-feed/find-instagram-user-id/
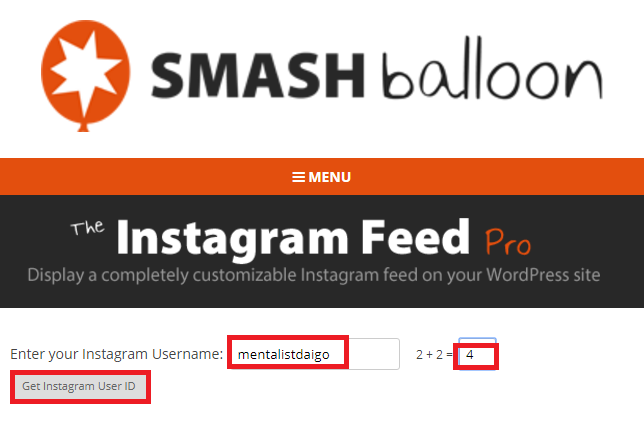
にアクセスする
ユーザーネームを入力して
【Get Instagram User ID】をクリック
ちなみにユーザーネームはインスタグラムのURLのスラッシュの次に表示されているアカウントIDの事
https://www.instagram.com/mentalistdaigo/
のmentalistdaigo
の部分がユーザーネームです。

ここでは仮に
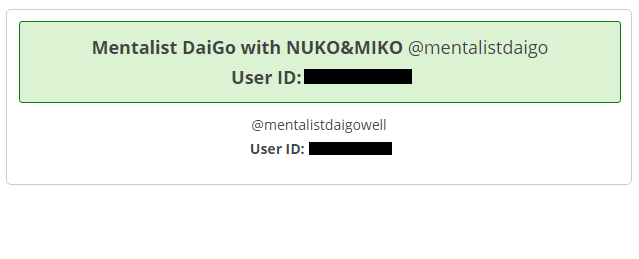
メンタリストDaiGoさんのInstagramアカウントを表示させてみます。

この様にIDがわかります。
ショートコードに入力します
|
1 |
[instagram-feed id=○] |
▼こうなります。
[instagram-feed id=4975568418]デザインもいろいろと変更可能
カラム数を変更したりいろいろと出来ますが
基本デフォルトで充分機能しているので
僕はそのまま使用しています。
サイドバーにデフォルトでもいい感じ

こんな感じでデフォルトのデザインのショートコードを
サイドバーに表示してもいい感じで表示されます。
まとめ
自分や他者のユーザーの
インスタの写真や動画を
サイトに表示できるようになれば
それなり出来ることが増えそうですね。
あとは
ワードプレスサイトの投稿との連動がTwitterのようにできれば
完璧です。