最近テーブル内の画像の処理でばっちりハマりました。
中央揃えはできても画像が少しういてしまう
 |
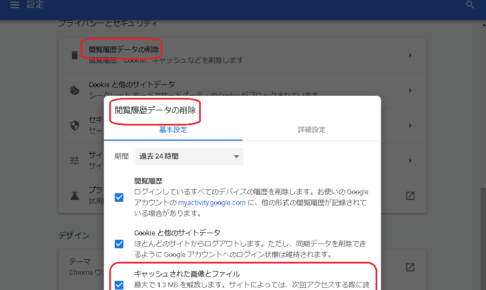
これはテーブル内に画像を配置した例です。
みてのとおり、画像の下部分に空白があって少し浮いています。
まあこれくらい気にするなよって話なんですが・・・
日がな一日 tdのクラス指定してマージンやpaddingを指定したり imgタグに直接書き込んで調節したりゴニョゴニョしてましたが
最終的には2つcssを追加するだけで解決できました。
やれやれ。
解決した方法
イメージタグをdivで囲んでCSS
vertical-align: bottom;を追加する
これだけ
これに到達するまでどれだけ時間かけたか・・・
真ん中に揃えるのでmiddleかと思いきやbottomなんですね。
画像はインライン要素らしく、ベースラインの上に乗っかるので浮くらしいです。
このページを参考に
https://www.htmq.com/style/vertical-align.shtml
cssとhtmlの書き方
この方法だとブログ内の特定の画像にのみ適用出来るの便利です。
htmlは
|
1 2 3 4 5 |
<div class="test"> <table> タグ画像省略・・・ </table> </div> |
cssは
|
1 2 3 4 |
.test { vertical-align: bottom; text-align: center; } |
と書きます。
クラスはtestじゃなくても分かりやすいものに変更してください。
こうなります
 |
これでいける場合もあれば参考にゴニョゴニョしてるうちに出来るはず
これで解決できなかった方は以下サイトも確認してみてください。
https://html5experts.jp/takazudo/13592/
https://kuzlog.com/2017/01/20/604/
https://delaymania.com/201507/web/css-img-bottom/